Pensando uma
aplicação
Acessível
com
HTML5!
aplicação
Acessível
com
HTML5!
Felipe
Sousa
Sousa
Front end Developer
Pipoca Digital
Pipoca Digital
@felipz_sousa
#html5acessivel
#fif2016
#html5acessivel
#fif2016

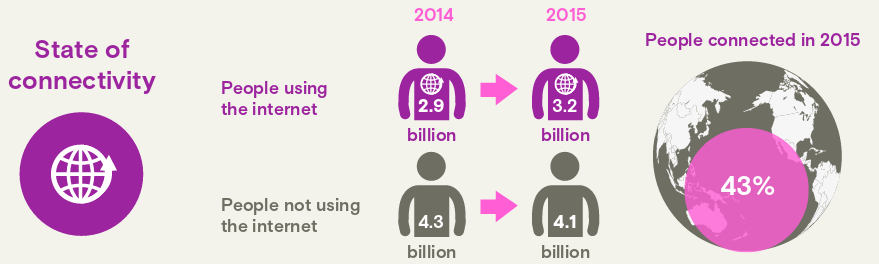
Qual é o seu público-alvo?
Dados
~3.2 bilhões de
Pessoas

The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.
~Tim Berners-Lee, W3C Director.
Apenas 5% da web é acessível!
Article 9 - Accessibility
2.f - Promote other appropriate forms of assistance and support to persons with disabilities to ensure their access to information.
2.g - Promote access for persons with disabilities to new information and communications technologies and systems, including the Internet.
2.f - Promote other appropriate forms of assistance and support to persons with disabilities to ensure their access to information.
2.g - Promote access for persons with disabilities to new information and communications technologies and systems, including the Internet.
Tools
An accessible website does not rely on the mouse; it provides all functionality via a keyboard.
https://www.w3.org/standards/webdesign/accessibility
- Teclado BrailleType
- Navegadores Textuais
- Ampliadores de Tela
- Leitores de Tela
1.Teclado BrailleType
2.Navegadores Textuais

3.Ampliadores de Tela

4.Leitores de Tela
How I do it?
- HTML5
- WAI-ARIA
- Técnicas no CSS
- AllyJS
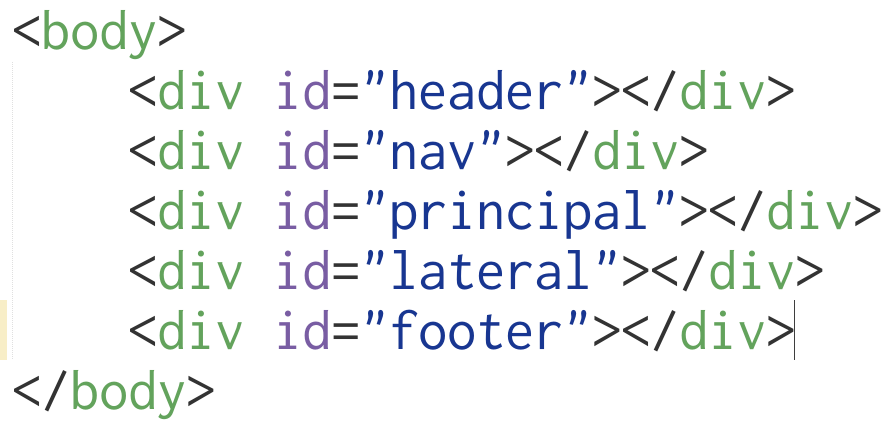
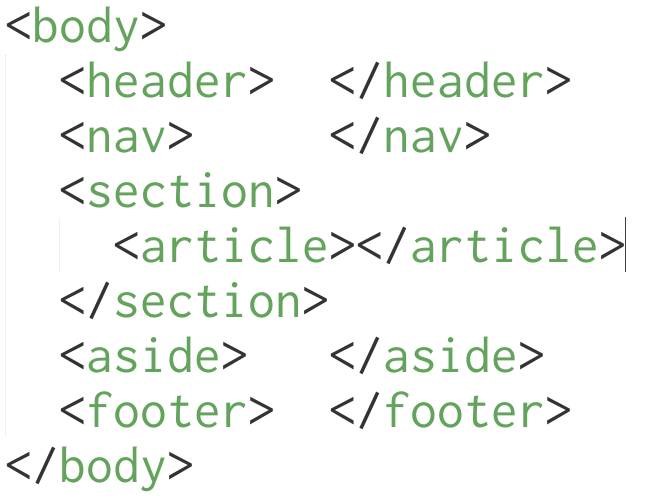
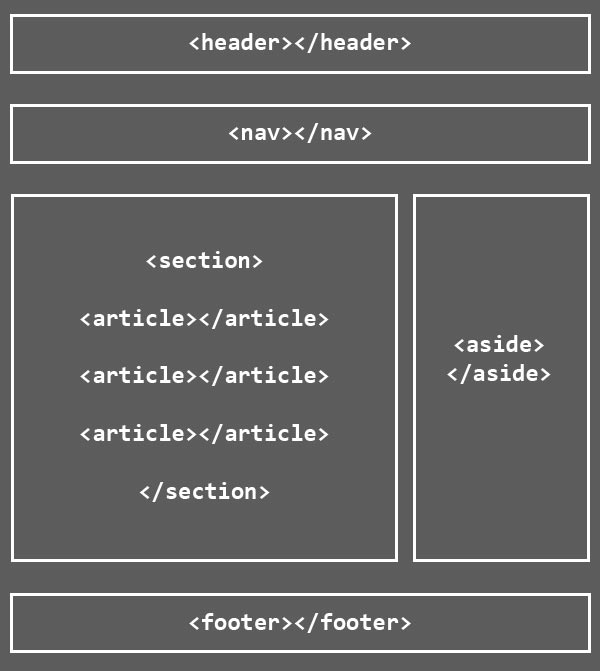
1.HTML5

Semântica.

DIV NÃO TEM VALOR SEMÂNTICO!



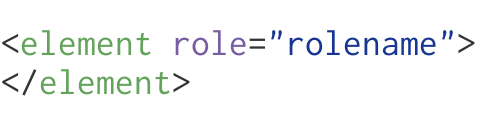
lang="language"



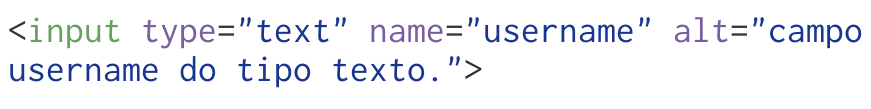
alt="image description"


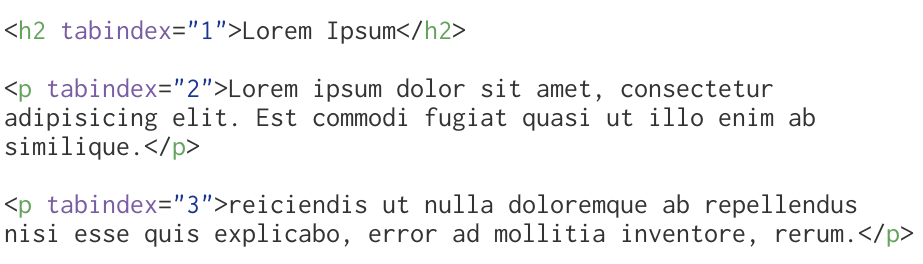
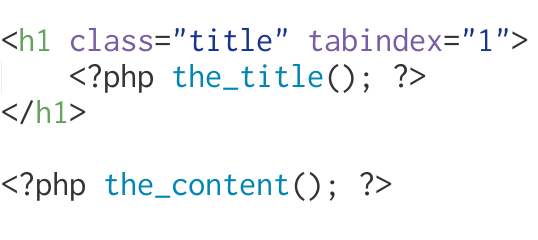
tabindex="number"


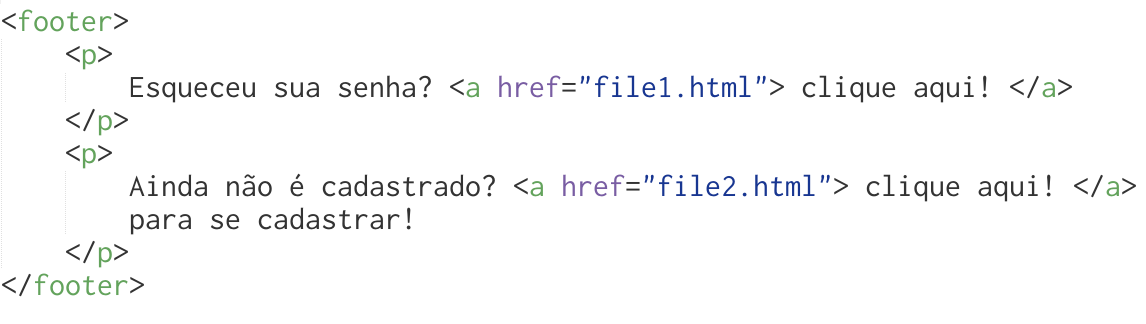
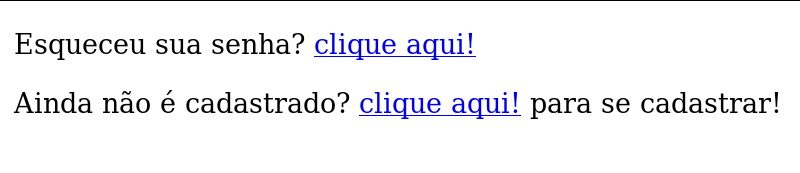
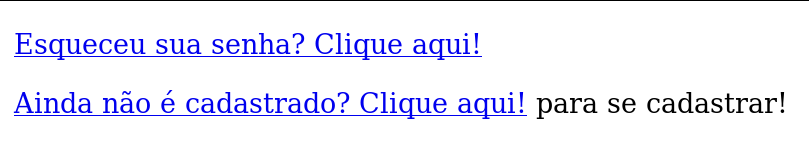
< a href="link" >






2.WAI-ARIA
Web Acessibility Initiative
Accessible Rich Internet Applications
Accessible Rich Internet Applications
Regras imbutidas como atributo no nosso código que ajuda os leitores de tela na descrição do conteúdo.

v1.0 Publicado como uma recomendação da W3C no dia 20 de Março de 2014.
- Abstract
- Widgets
- Document Structure
- Landmarks
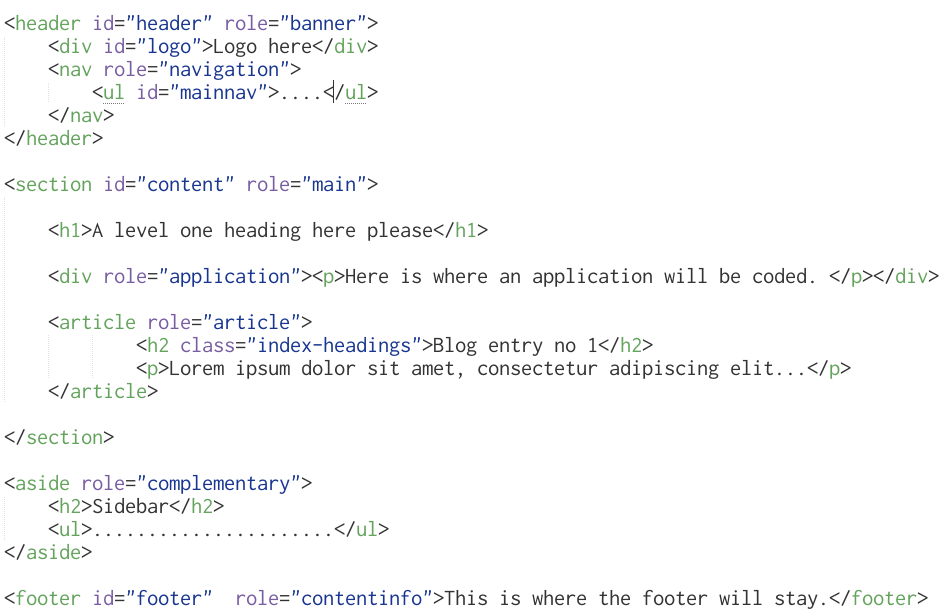
Landmarks
- application
- banner
- complementary
- contentinfo
- form
- main
- search
role="application"
A region declared as a web application, as opposed to a web document.
role="banner"
A region that contains mostly site-oriented content, rather than page-specific content.
role="complementary"
A supporting section of the document, designed to be complementary to the main content at a similar level in the DOM hierarchy, but remains meaningful when separated from the main content.
role="contentinfo"
A large perceivable region that contains information about the parent document.
role="form"
A landmark region that contains a collection of items and objects that, as a whole, combine to create a form. See related search.
role="main"
The main content of a document.
role="search"
A landmark region that contains a collection of items and objects that, as a whole, combine to create a search facility. See related form.

3.Técnicas no CSS
- Cores & Contrastes
- Propriedades de CSS
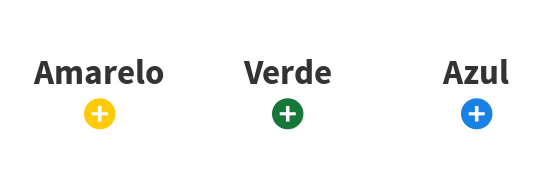
Cores & Contrastes
Não associe cores a ações!





Tenha mais de 1 forma de informar usuário!

Propriedades CSS
:focus
4.Ally.JS
Browsers Support
Validators
Qual é o seu público-alvo?
Público-alvo não é definido por características físicas, características sociais, monetárias ou sexuais. Público-alvo é definido simplesmente pelo interesse no conteúdo.
Talita Pagani - Front in Sampa 2016
Para saber mais..
https://www.w3.org/WAI/intro/aria
https://github.com/frontendbr/forum/issues/302
http://www.felipefialho.com/blog/2016/sobre-wai-aria-acessibilidade-e-semantica
Obrigado!
@felipz_sousa
felipesousa.github.io/
github.com/felipesousa
#fif2016
felipesousa.github.io/
github.com/felipesousa
#fif2016